Introduction to Docker Workflow Optimization
In the realm of software development, Docker has become a cornerstone technology, streamlining the process of developing, shipping, and running applications. However, the real magic happens when we combine Docker with powerful tools designed to enhance its functionality. One such indispensable tool is the Docker extension for Visual Studio Code. This extension is a game-changer for developers, offering a suite of features that dramatically simplify and accelerate the Docker workflow.
Key Features of the Docker Extension
Simplified Authoring of Dockerfiles and Compose Files
The Docker extension shines brightest in its ability to assist in authoring Dockerfiles and docker-compose.yml files. It provides intelligent suggestions, autocompletes Docker commands, and even includes linting capabilities to ensure your Docker configurations are error-free.
Efficient Management of Docker Images and Containers
Managing Docker images and containers becomes a breeze with this extension. It equips you with a comprehensive set of commands for everything from building and running containers to viewing logs and cleaning up unused images. The extension's seamless integration into the Visual Studio Code environment means these tasks can be accomplished without ever leaving the editor.
Repository Browsing and Cloud Deployment
Browsing Docker Hub and other container registries is straightforward with the Docker extension. It allows you to view all your images and manage them effectively. Deploying these images to the cloud is equally simple, enabling one-click deployments to various cloud platforms.
Installation and Getting Started
Installing the Docker Extension
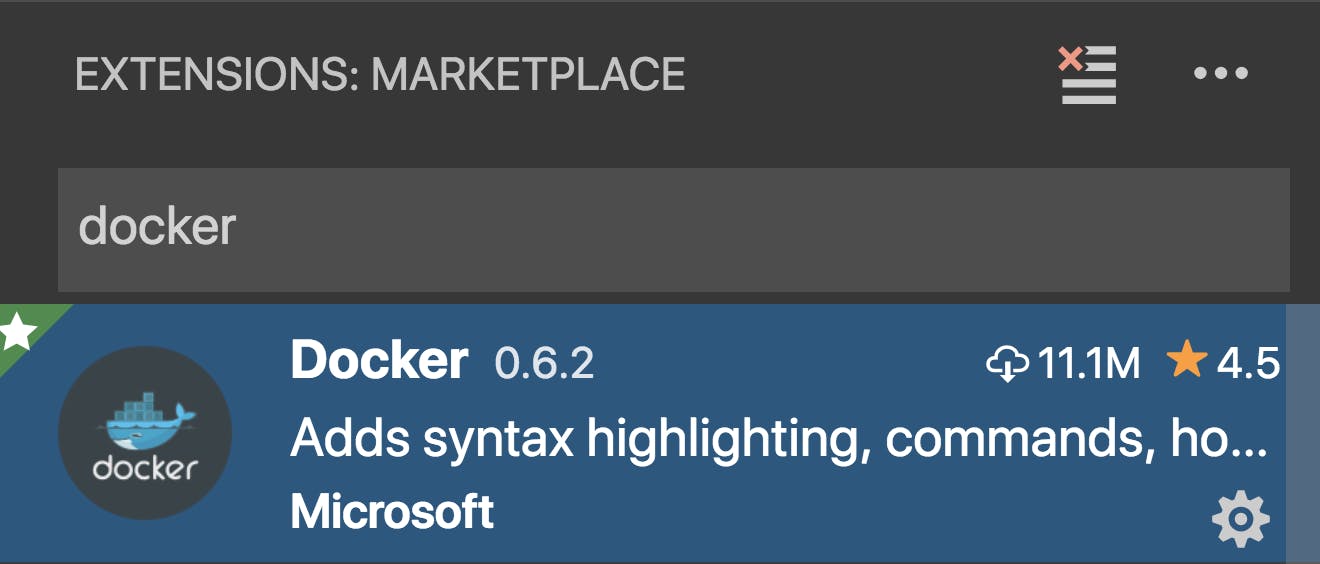
To install the Docker extension, open Visual Studio Code, click on the extensions icon, and search for "Docker." The installation is as straightforward as clicking the install button.

Generating Docker Configuration Files
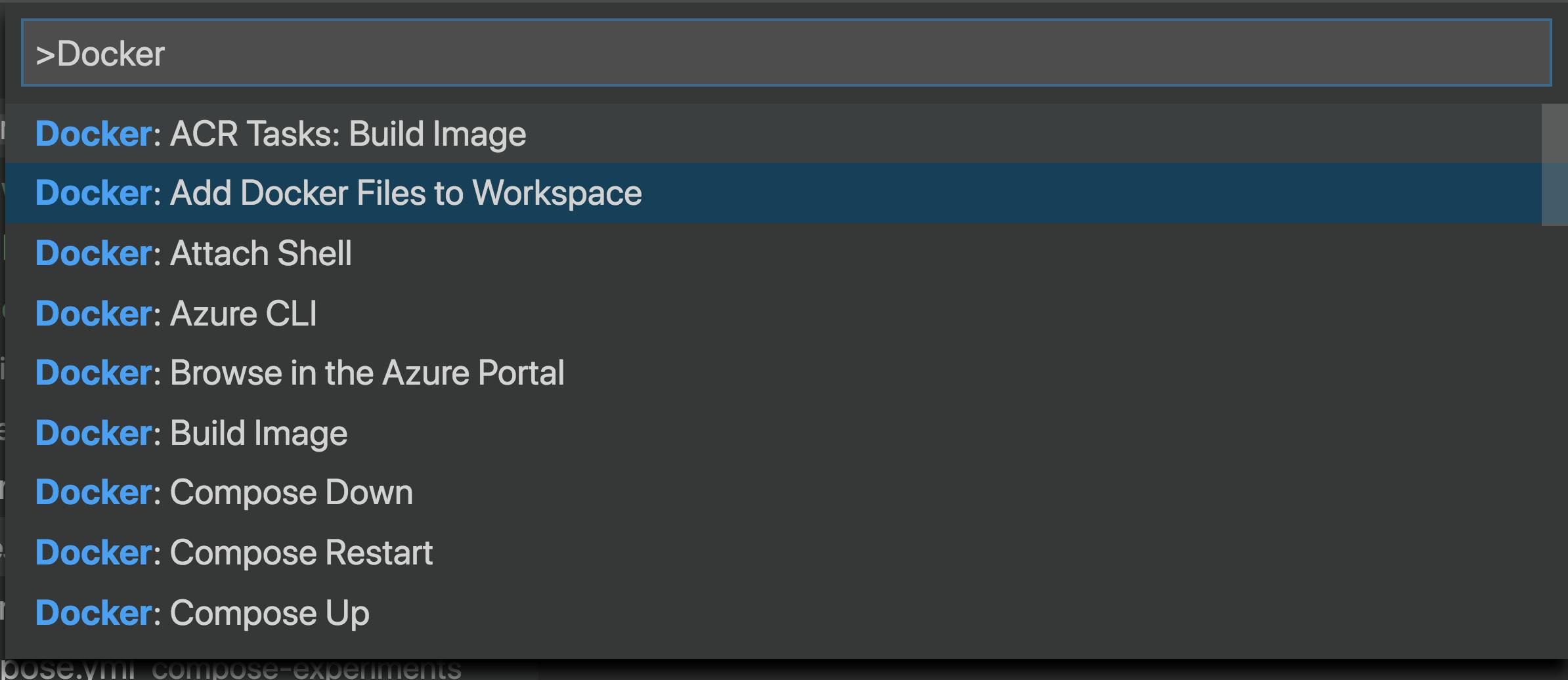
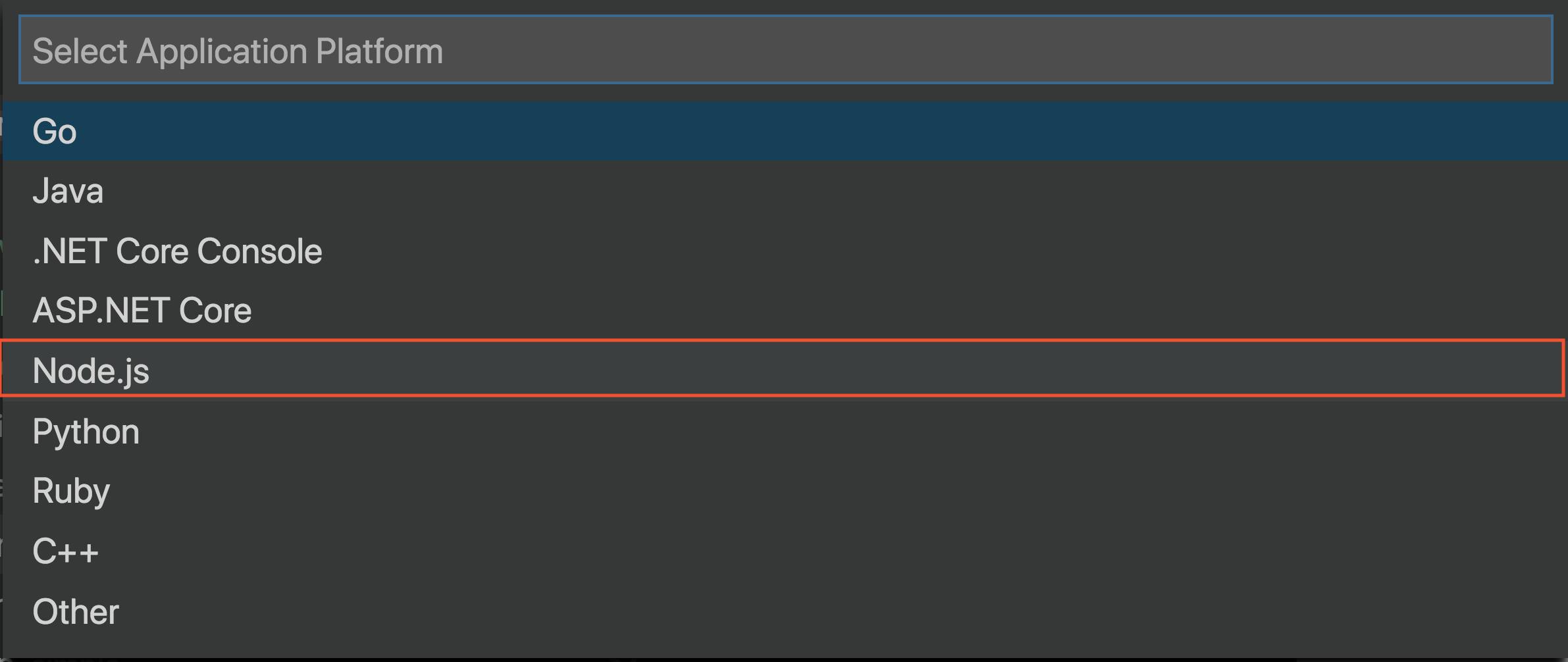
With the Docker extension, you can either start authoring your Dockerfile and docker-compose.yml from scratch or let the extension generate them for you. To generate these files, open the command palette (CMD + SHIFT + P on Mac) and type "Docker." Choose "Add Docker Files to Workspace," select your application's platform, and specify any necessary configuration like the port number.


Deep Dive into Dockerfile and Docker Compose
The Generated Dockerfile
The Docker extension not only creates a Dockerfile but also populates it with essential configurations such as selecting a base image, setting environment variables, specifying a working directory, copying necessary files, exposing ports, and defining commands to start the application.
FROM node:21-alpine
ENV NODE_ENV production
WORKDIR /usr/src/app
COPY ["package.json", "package-lock.json*", "npm-shrinkwrap.json*", "./"]
RUN npm install --production --silent && mv node_modules ../
COPY . .
EXPOSE 3000
CMD npm start
Docker Compose File Details
The docker-compose.yml file generated by the extension includes configurations for building the image, setting environment variables, and mapping ports, enabling efficient management of multiple containers.
version: '2.1'
services:
articles:
image: articles
build: .
environment:
NODE_ENV: production
ports:
- 3000:3000
Advanced Features
Autocomplete and Authoring Assistance
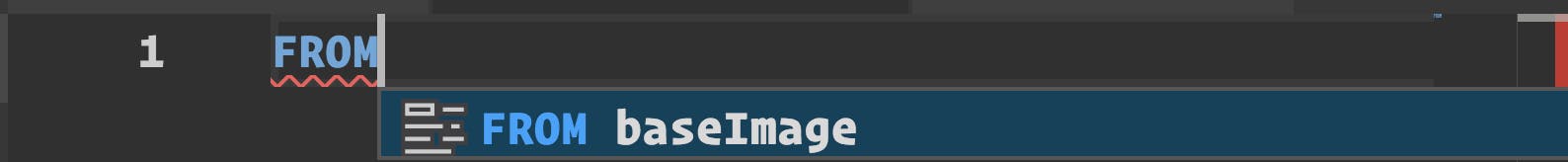
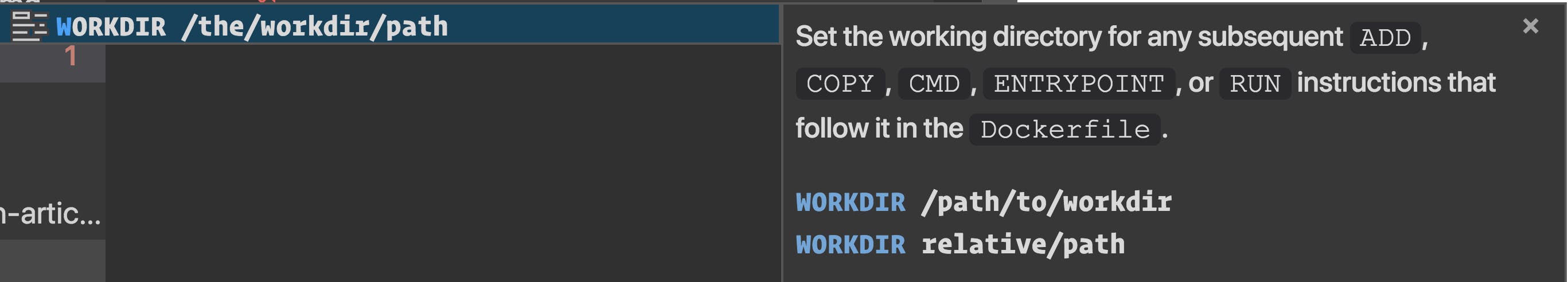
The extension provides autocomplete features that guide you through the creation of a Dockerfile, suggesting commands and their syntax, which is incredibly helpful for both beginners and experienced users.



Command Palette Integration
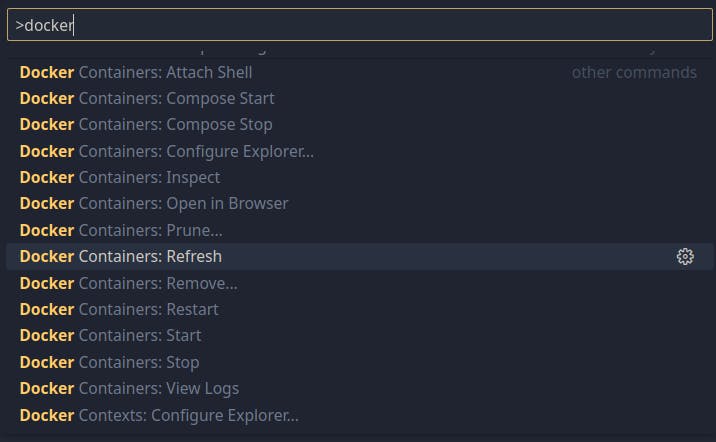
The integration with Visual Studio Code's Command Palette offers a vast array of Docker commands, categorized by function, such as building images, running containers, and viewing logs. This integration significantly streamlines the Docker workflow.

Docker Compose Commands
Utilizing Docker Compose commands like "Compose Up," "Compose Down," and "Compose Restart" through the extension simplifies the process of managing the lifecycle of your Docker containers.
Conclusion: A Must-Have Tool for Docker Enthusiasts
The Docker extension for Visual Studio Code is a must-have for anyone working with Docker. It not only simplifies the process of writing and managing Docker configurations but also integrates seamlessly with cloud deployment workflows. By harnessing the power of this extension, developers can significantly enhance their productivity and focus more on building great software.