Mastering Async/Await in JavaScript: A Comprehensive Guide
Welcome to our in-depth exploration of async/await in JavaScript, a powerful syntax introduced in ECMAScript 2015 (ES6) that has revolutionized how we handle asynchronous operations. This guide aims to demystify async/await and provide you with the skills to write more readable and efficient code.
Understanding Asynchronous JavaScript
Before diving into async/await, it's crucial to grasp the concept of asynchronous programming in JavaScript. In a synchronous execution model, tasks are performed one after another. This can lead to performance issues, as each operation must be completed before the next begins. In contrast, asynchronous programming allows multiple tasks to occur concurrently, improving the efficiency and responsiveness of applications.
The Role of Promises in Asynchronous JavaScript
Promises are the cornerstone of asynchronous JavaScript. They represent a value that may be available now, in the future, or never. The beauty of promises lies in their ability to handle the eventual completion or failure of an asynchronous operation, enabling developers to write cleaner, more manageable code.
Anatomy of a Promise
A promise in JavaScript has three states:
Pending: The initial state, where the outcome is not yet determined.
Fulfilled: Indicates successful completion of the operation.
Rejected: This signifies failure or error in the operation.
The .then() method is used to handle the fulfilled state, while .catch() deals with rejections. This structure greatly simplifies error handling and improves the readability of asynchronous code.
The Advent of Async/Await
With ES6, async/await was introduced as a syntactical extension to promises, further simplifying asynchronous programming. This syntax makes asynchronous code appear more like its synchronous counterpart, greatly enhancing readability and maintainability.
How Async/Await Works
Async: By prefixing a function with
async, you declare it as asynchronous. This means the function will return a promise.Await: Used within an
asyncfunction,awaitpauses the execution until the awaited promise is settled (either fulfilled or rejected). It makes handling the outcome of an asynchronous operation more straightforward.
Key Benefits of Async/Await
Readability: Async/await reduces the complexity of promise chains, making the code easier to follow and maintain.
Error Handling: With async/await, error handling is streamlined. The traditional
.catch()block in promises is replaced with standardtry...catchblocks, familiar to most JavaScript developers.Debugging: Debugging asynchronous code becomes more intuitive, as async/await allows the use of standard debugging tools without stepping through callback functions.
Practical Examples of Async/Await
Let's explore some practical scenarios where async/await shines:
Fetching Data from an API
async function fetchData(url) {
try {
let response = await fetch(url);
let data = await response.json();
return data;
} catch (error) {
console.error('Error fetching data:', error);
}
}
This example demonstrates fetching data from an API. The use of await makes the code appear synchronous, despite the operations being asynchronous.
Handling Multiple Asynchronous Operations
With async/await, handling multiple asynchronous operations in parallel becomes straightforward:
async function fetchMultipleUrls(urls) {
try {
let responses = await Promise.all(urls.map(url => fetch(url)));
return await Promise.all(responses.map(resp => resp.json()));
} catch (error) {
console.error('Error:', error);
}
}
Conclusion and Further Learning
Async/await has greatly simplified writing asynchronous JavaScript, making the code cleaner and more understandable. While it abstracts some of the complexities of promises, understanding the underlying mechanics of promises remains essential for effective use of async/await.
We encourage you to experiment with this syntax in your projects. As you become more comfortable with async/await, you'll find it an indispensable tool in your JavaScript toolkit.
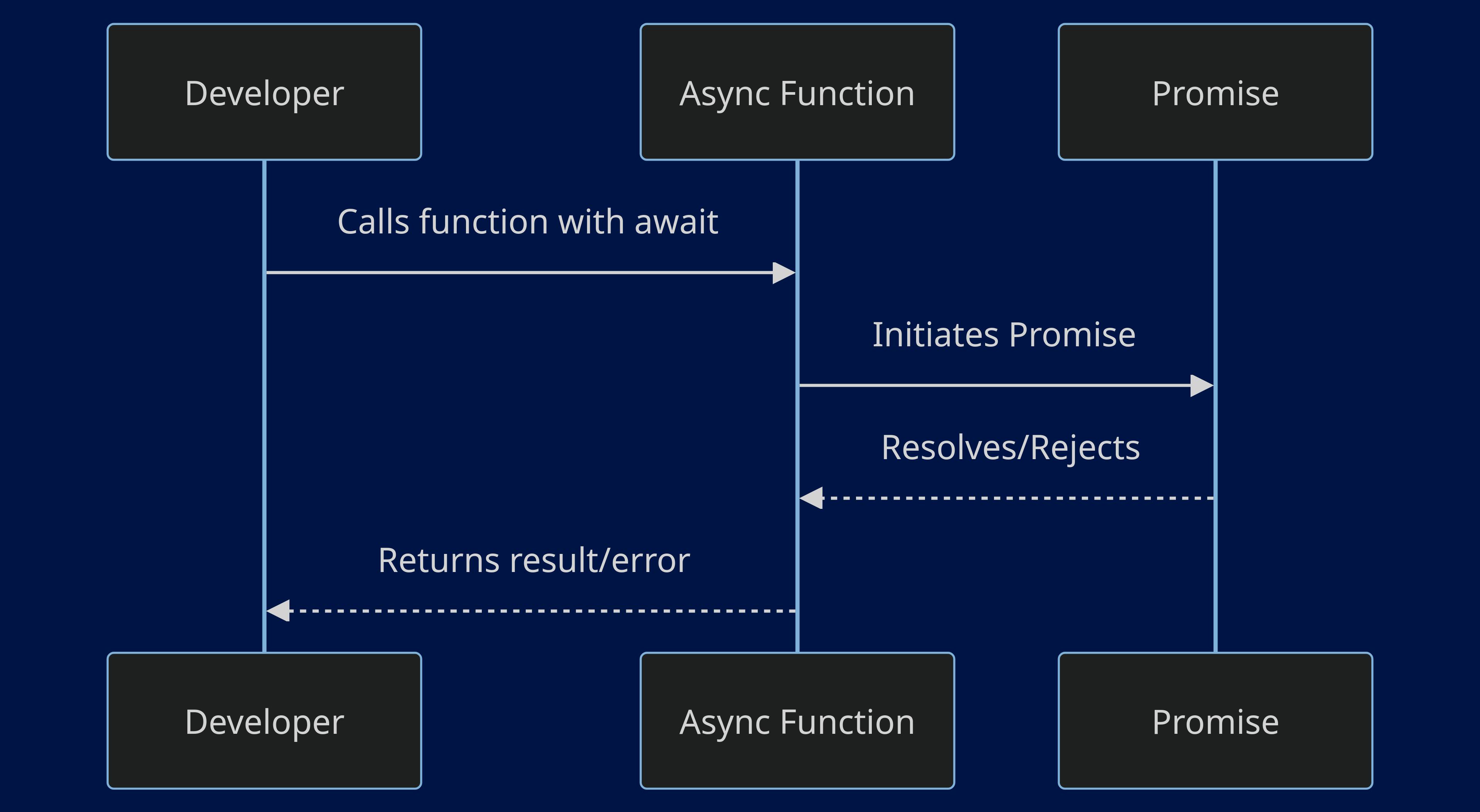
Visualizing Async/Await: A Diagram
For a clearer understanding, here's a diagram illustrating the flow of an async/await function:

This diagram represents the interaction between the developer, an async function, and the promise it relies upon, showcasing the simplified flow enabled by async/await.
By embracing async/await, you're not just writing cleaner code; you're adopting a practice that aligns with modern JavaScript's evolution towards more readable and efficient code structures. Happy coding!
